1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
| get: async (ctx, next) => {
try {
let {
origin_pathname,
start_time,
end_time
} = ctx.query;
let whereQuery = {};
const Op = db.sequelize.Op;
if (origin_pathname) {
whereQuery['origin_pathname'] = {
[Op.like]: `%${origin_pathname}%`
};
}
if (start_time && end_time) {
whereQuery['create_time'] = {
$gt: start_time,
$lt: end_time
};
}
let queryRst = await db.elPerformance.findAndCountAll({
attributes: [
db.sequelize.fn('DISTINCT', db.sequelize.col('origin_pathname')),
],
where: whereQuery,
raw: true
});
ctx.response.body = repWrapper({
list: queryRst.rows,
page: {
current: 1 || current,
per_page: 15 || per_page,
total_page: 15 || Math.ceil(queryRst.count.length / per_page)
}
});
} catch (e) {
ctx.response.body = repWrapper(e.toString(), errMapping['ERR_DATABASE_REQ']['code']);
throw e;
}
},
one: async (ctx, next) => {
let origin_pathname = decodeURIComponent(ctx.params.id);
try {
let {
start_time,
end_time,
} = ctx.query;
let whereQuery = {};
whereQuery['origin_pathname'] = origin_pathname;
if (start_time && end_time) {
whereQuery['create_time'] = {
$gt: start_time,
$lt: end_time
};
}
let queryDetail = await db.elPerformance.findAndCountAll({
attributes: [
'connection',
'request',
'response',
'loading',
'rendering',
'blankScreen',
'domComplete',
'loaded',
'loadEvent',
'create_time'
],
where: whereQuery
});
let qdf = {
'connection': [],
'request': [],
'response': [],
'loading': [],
'rendering': [],
'blankScreen': [],
'domComplete': [],
'loaded': [],
'loadEvent': [],
'create_time': []
};
queryDetail.rows.forEach((v) => {
let data = v.dataValues;
Object.keys(data).forEach( sv => {
if( 'create_time'=== sv ) {
qdf[sv].push( moment.unix(v[sv]).format("YYYY-MM-DD hh:MM:SS") );
} else {
qdf[sv].push(v[sv]);
}
});
});
ctx.response.body = repWrapper({
origin_pathname,
queryDetail: qdf,
count: queryDetail.count,
});
} catch (e) {
ctx.response.body = repWrapper(e.toString(), errMapping['ERR_DATABASE_REQ']['code']);
throw e;
}
},
|

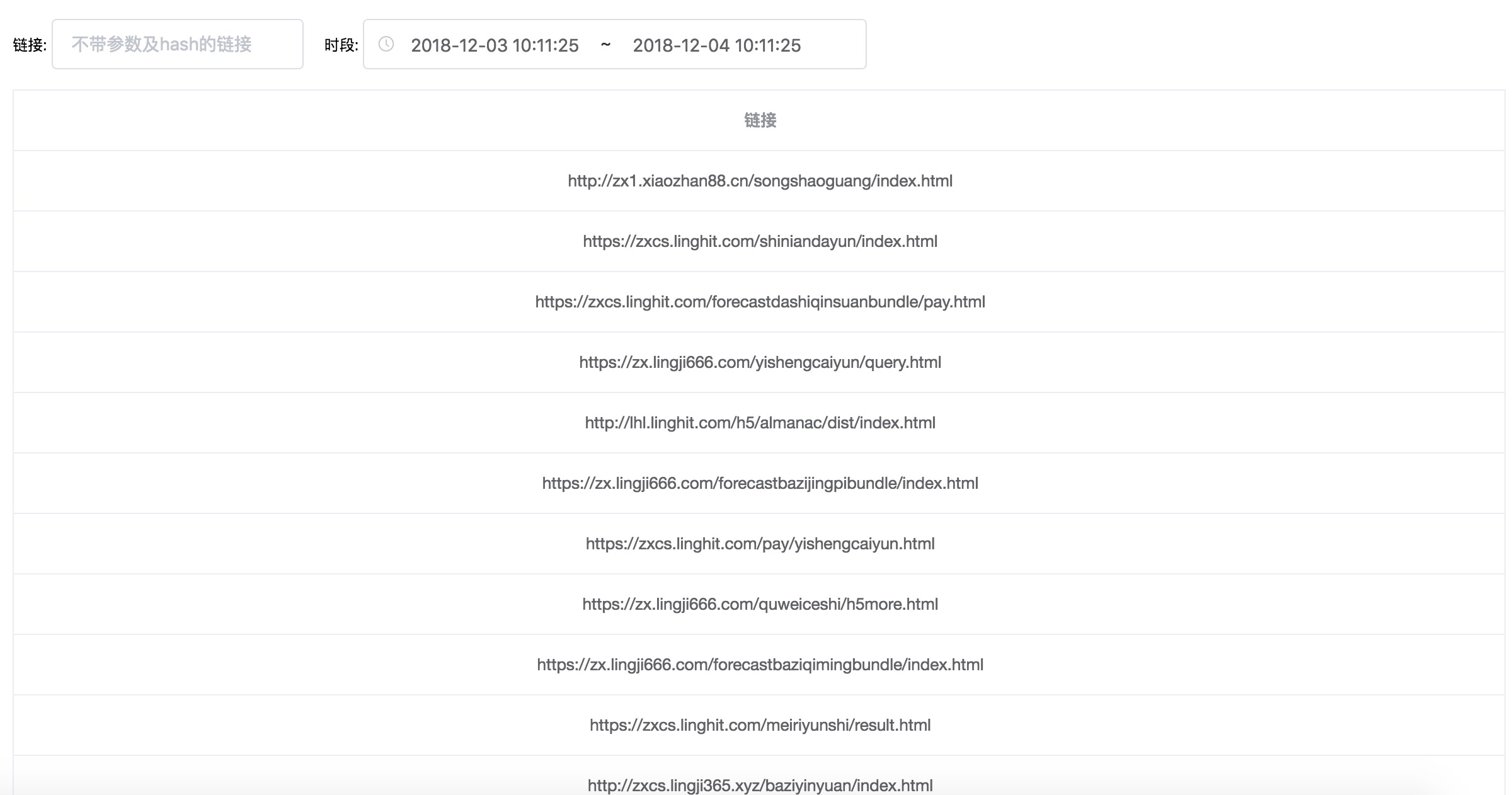
 list
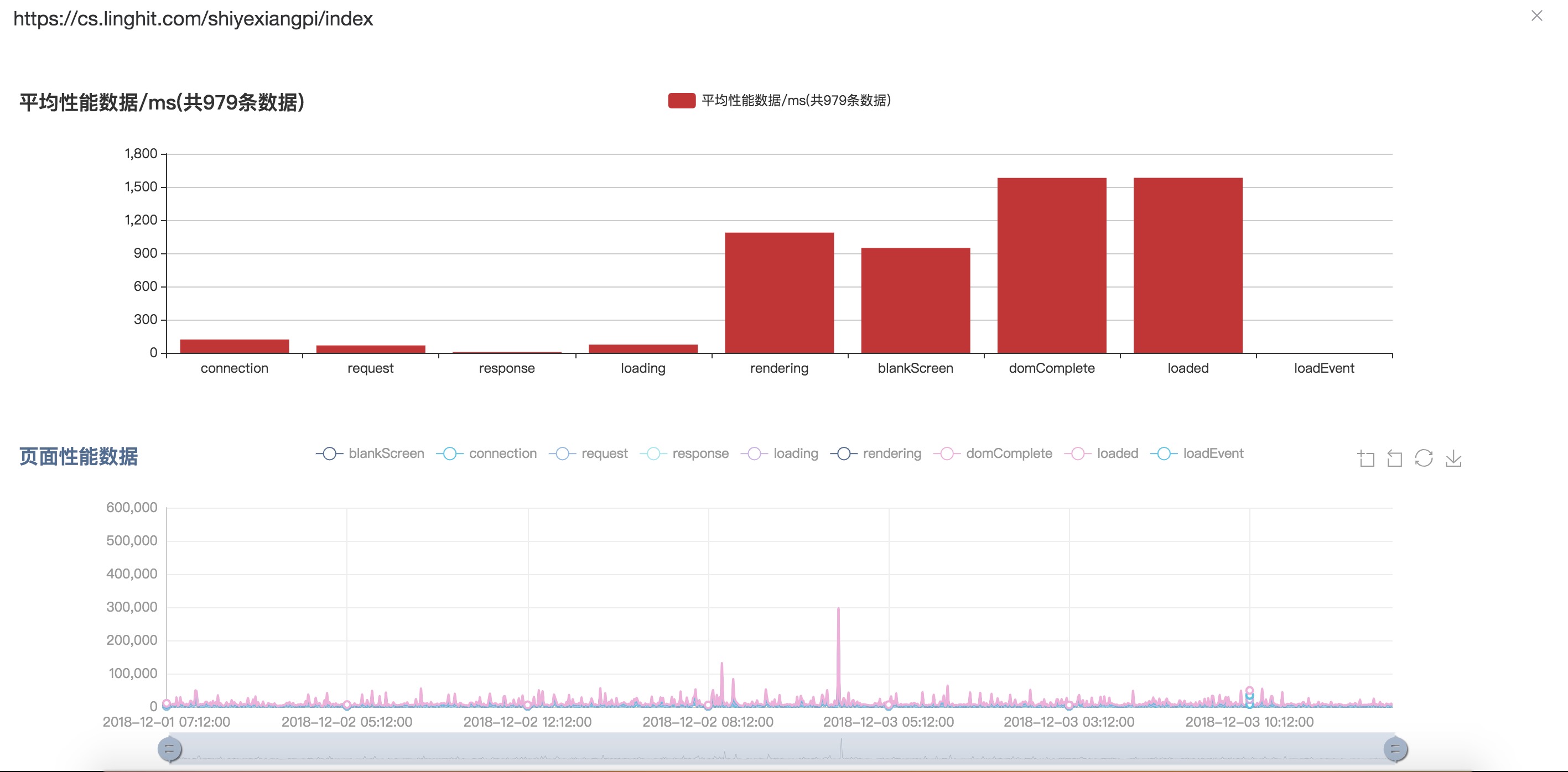
list detail
detail